Flutterでアプリ開発を行っていたのですが、コードが長くなってきて依存関係など全体図が見えにくくなってきました。
図に書くことで全体図を把握しようと、クラス図作成ツールなど色々調べたところ、PlantUMLというツールを見つけて、便利そうだったので導入することにしました。
色々インストールする必要があったので環境構築について記録しておきます。
PlantUMLとは
UML図を描くためのツールで、PowerPointやmiroのように直接図形を扱ってUML図を作成するのではなく、テキストからUML図を作成します。
VScodeのインストール

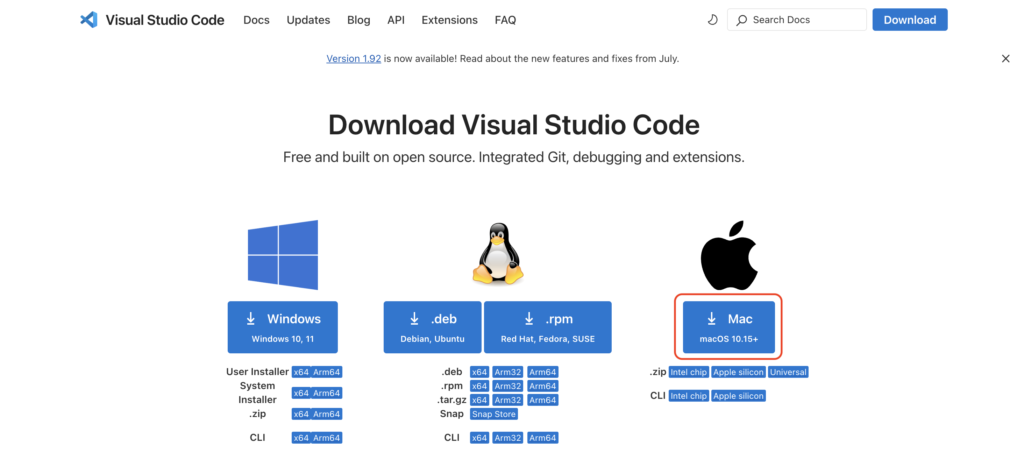
Visual Studio Codeのダウンロードページで、Mac用のリンクをクリックしダウンロードする。
「VSCode-darwin-universal.zip」という名前のZipファイルがダウンロードされるのでダブルクリックで解凍する。
ダブルクリックで出てきたVisual Studio Codeアプリケーションをアプリケーションフォルダに移動させる。

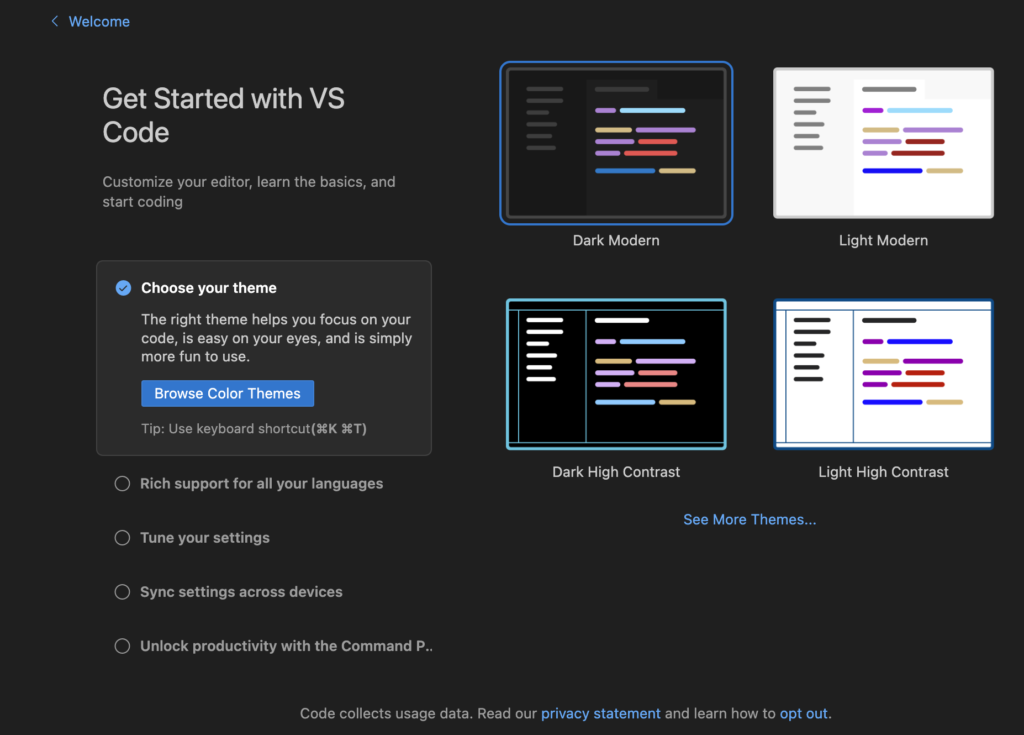
初めてVScodeを起動させると初期設定の画面が出てきますが、左下のチェックリストを下にスクロールして、「Mark Done」というテキストボタンをクリックすると全ての項目にチェックが入りホーム画面に進めます。
Javaのインストール
Javaをインストールするにあたり、Homebrewというパッケージ管理ツールが必要になるのですが、私は以前にインストール済みなのでHomebrewについては省略します。
Homebrewのインストールは以下の記事の「flutter doctorとエラーの修正」の「CocoaPods not installed」内で行っています。

下記のコマンドでJavaをインストールします。
brew install adoptopenjdk –cask
10分近くかかりました。
インストールの後にそのままの流れでインストーラを実行することになり、そこでターミナル上でパスワードの入力を求められるのでパスワードを入力します。
Graphvizをインストール
Graphvizは、PlantUMLが生成する図のレイアウトを計算し、視覚的に整った図を作成するツールです。
下記のコマンドでGraphvizをインストールします。
brew install graphviz
5分ぐらいかかりました。
VScodeにPlantUMLプラグインをインストール
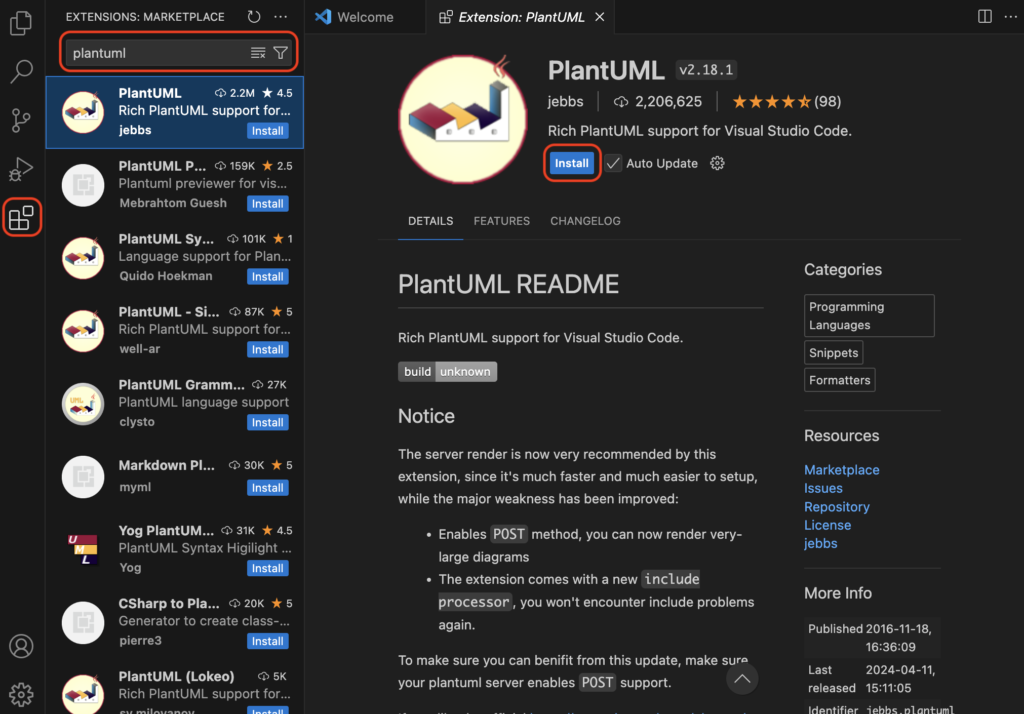
VScodeを起動し、画面左にあるアイコンの中から「Extensions」を選択。
「plantuml」を検索してプラグインをインストールします。

実行してみる
「test.pu」という名前のファイルを作り、以下のコードを書いてみます。「.pu」はPlantUMLの拡張子です。
@startuml figure1
Class01 <|– Class02
@enduml
「option」+「D」を押すと画面右側にプレビューが表示されます。
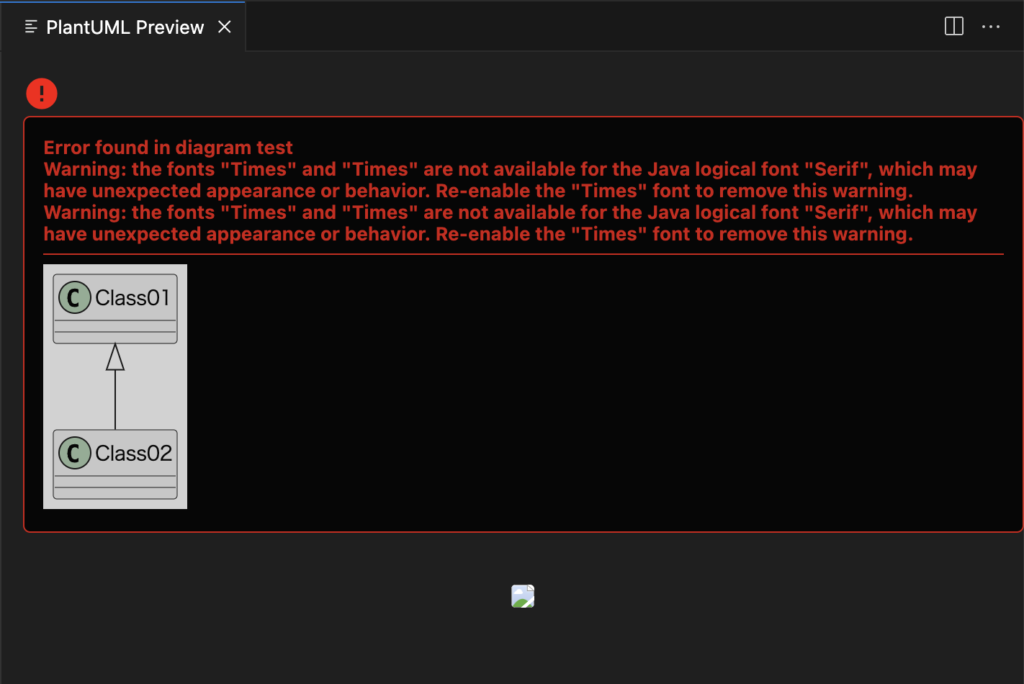
が、私の場合はここでエラーが出ました。

エラーの内容を見たところ「Times」というフォントがないために発生するエラーのようです。
エラーの解決
「Times フォント mac」で検索したら出てきたappleのコミュニティで紹介されていたFREE BEST FONTというところからダウンロードしました。
https://www.freebestfonts.com/timr45w-font
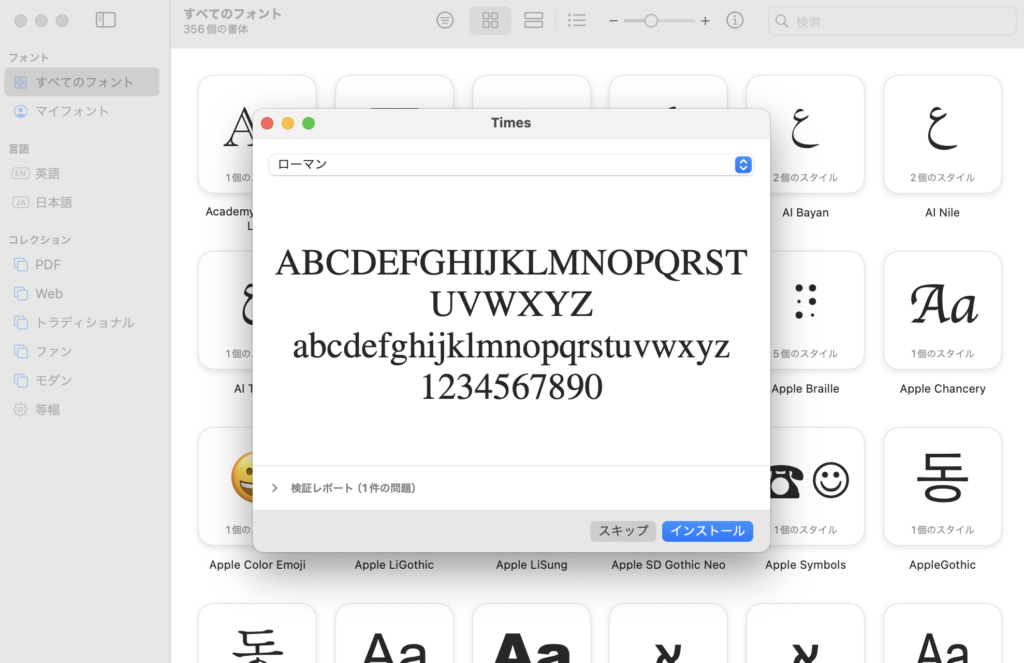
ダウンロードされた「timr45w.ttf」というファイルをダブルクリックするとFont Bookアプリが起動してインストール画面になるのでインストールします。

インストールを押しても特にインストール中の画面などが出てこなかったので、正しくインストールされているのかわかりませんでしたが、右上の検索窓に「Times」と入力して検索するとTimesフォントが増えていました。
再び実行してみる
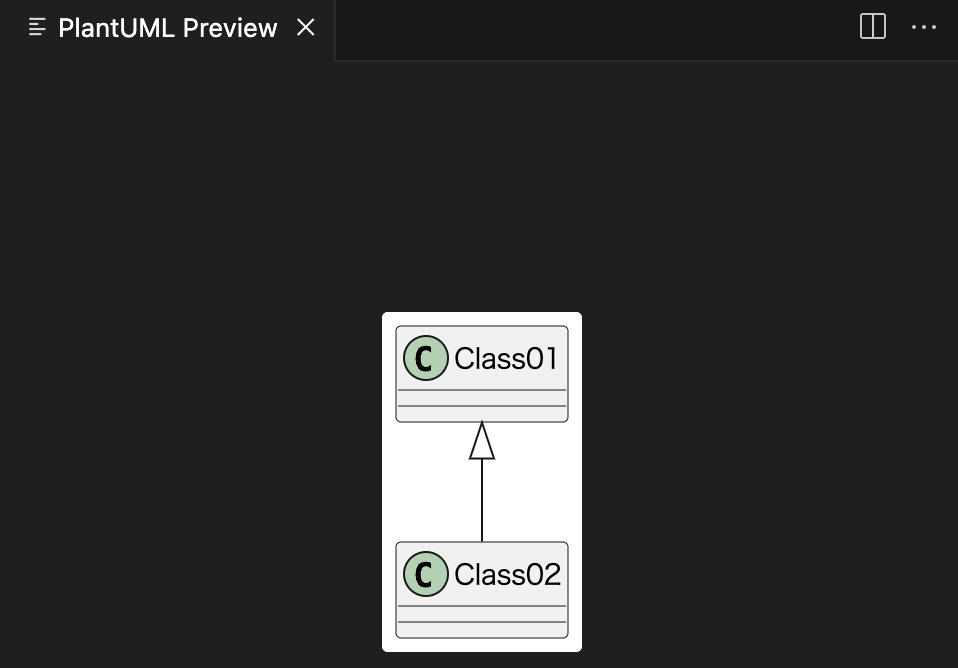
エラーが消えてプレビューが表示されました。

これでPlantUMLの環境構築が完了しました。