とあるFlutterのアプリ開発の参考書を買って楽しみに読み始めたものの、環境構築のページに書いてある通りに進めても全く環境構築が進みませんでした。
出版されてから1年も経っていない比較的新しいものを買ったのに! 悲しい、、、
ということでインターネットでエラーの状況など検索しながら自力で環境構築を進めたので記録として残しておこうと思います。(2024年7月1日時点)
新しいMacを買ったので改めて環境構築を行いました。
手順が変わっていた部分があったので新しい手順に更新しました。(2025年4月13日時点)
PCのスペックはM4チップ搭載のMacBook Airです。新しいMacで、このPCでのプログラミングの環境構築は今回のFlutterが初めてなので、事前にインストールしているアプリ・ツールもなくまっさらな状態からのスタートとなります。(Chromeなどプログラミングと関係ないものはインストール済みです。)
Flutter
Flutter SDKのダウンロード
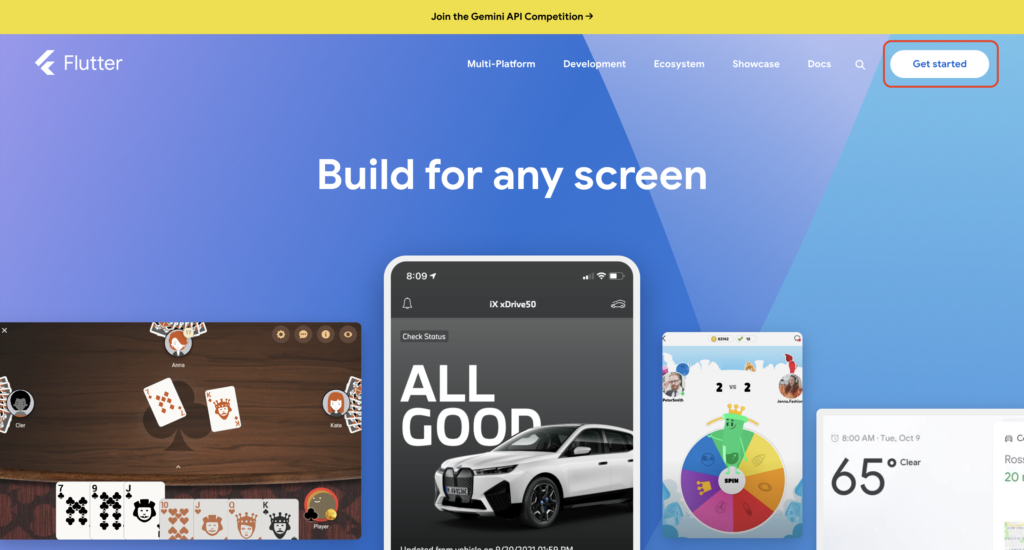
公式サイトに行き、画面右上の「Get started」を押します。

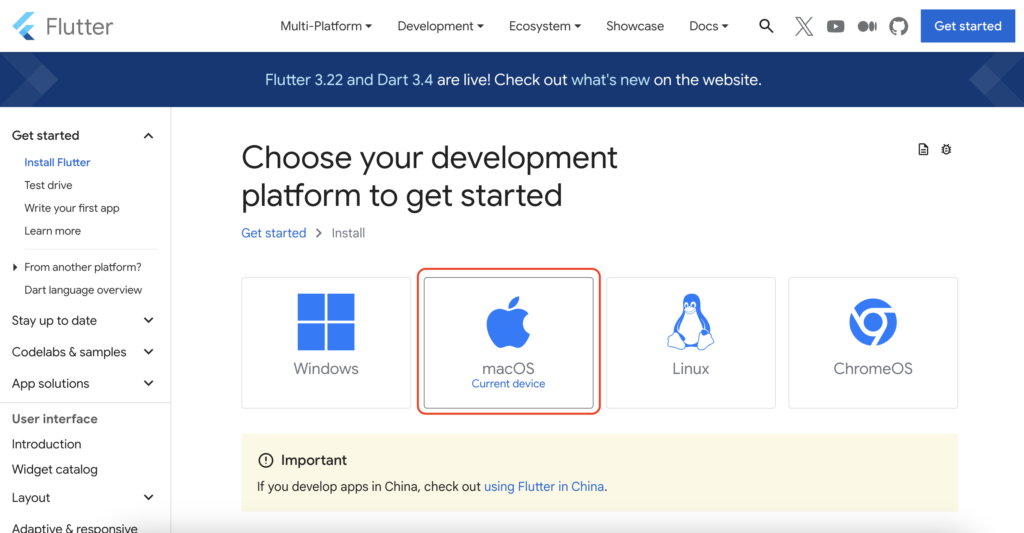
Current deviceと表示されている「macOS」を選択します。

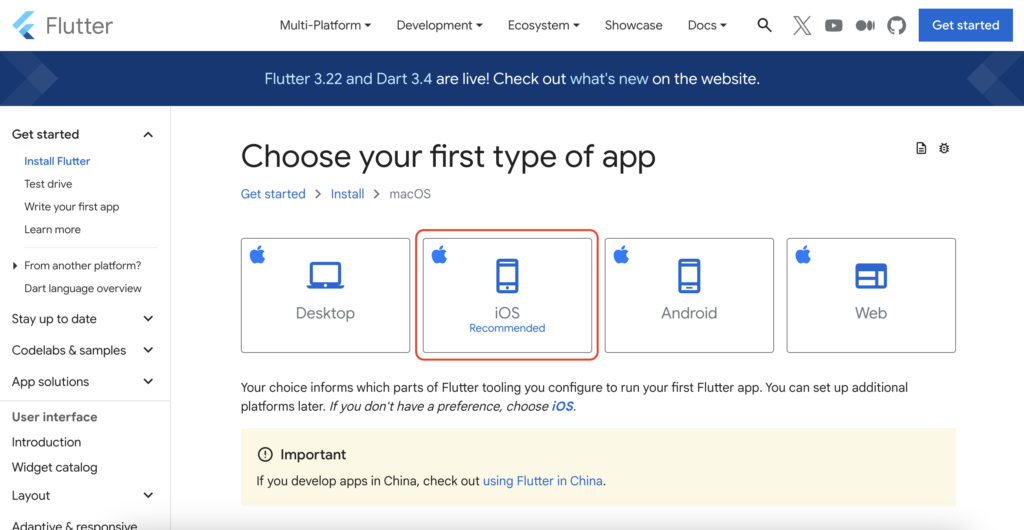
Recommendedと表示されている「iOS」を選択します。

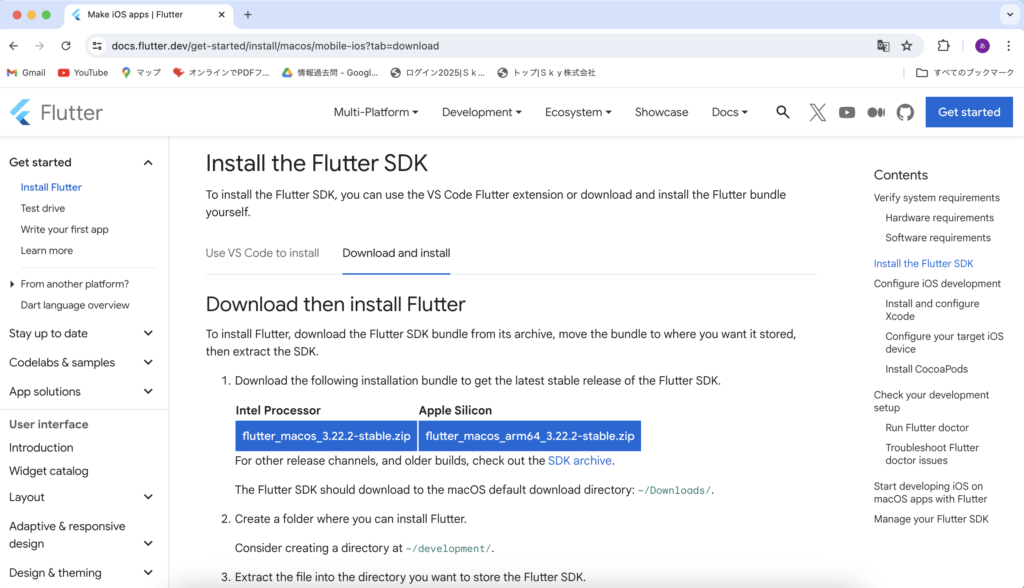
下にスクロールしていき、Install the Flutter SDKの見出しのところで「Download and install」のタブを選択し、cpuに合わせてzipファイルをダウンロードして解凍します。(M○チップの場合はApple Silicon、Intel社製のCPUの場合はIntel Processor)

ユーザーフォルダ直下に「development」という開発用フォルダを作成し、解凍したflutterフォルダを置きます。
パスを通す
vimというターミナル上で利用できるテキストエディターでzshrcというzshの設定ファイルにアクセスします。
vim .zshrc
キーボードの「i」を押して「INSERT」モードに切り替え、パスを入力します。
export PATH=”$PATH:/Users/(ユーザ名)/development/flutter/bin”
「Esc」を押して「INSERT」モードを終了し、「:wq」と入力してEnterで上書き保存します。
設定の有効化を行います。
source ~/.zshrc
次のコマンドでパスが表示されれば成功です。
which flutter
Android Studio
ダウンロード・インストール
公式サイトからAndroid Studioをダウンロードします。(以前はApp Storeからインストールしていた気がするけどなくなったっぽい?)
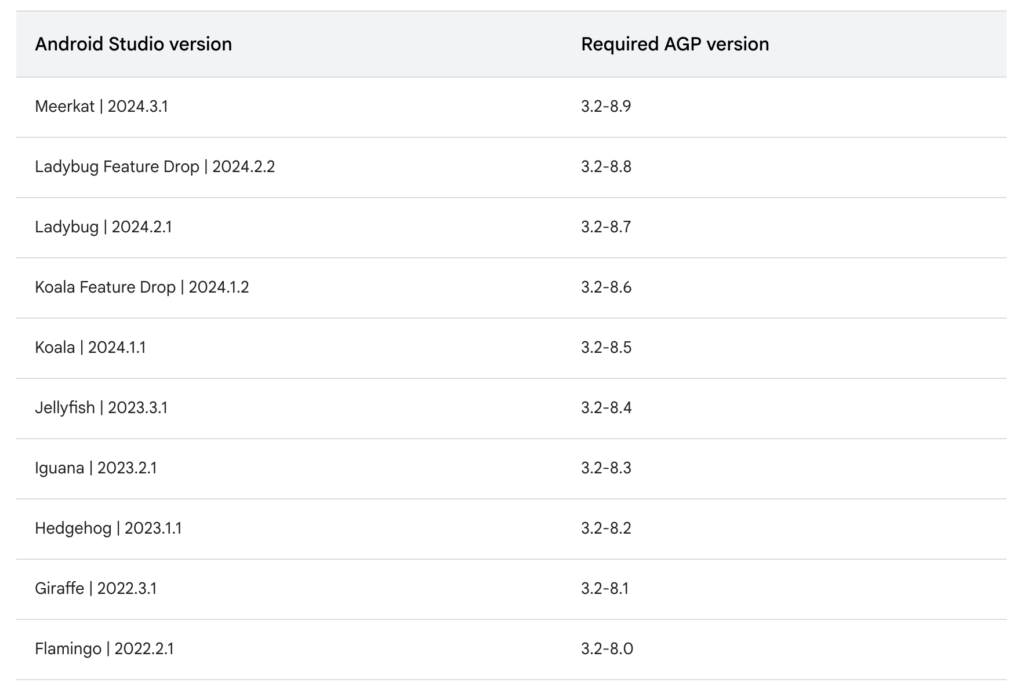
「Download Android Studio Meerkat」をクリックします。


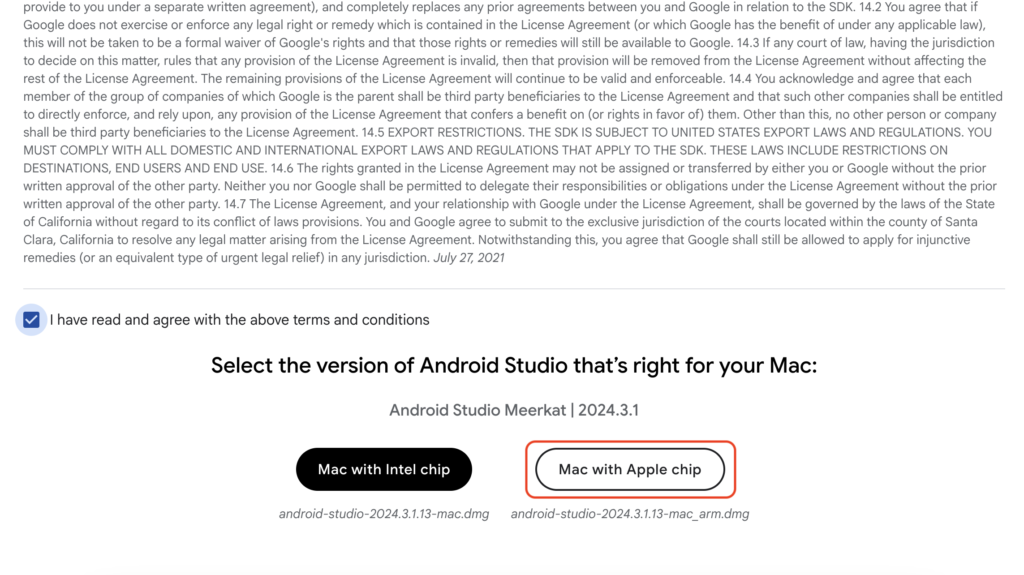
画面を下にスクロールし、チェックボックスにチェックを入れ「Mac with Apple chip」をクリックします。(Mac with Apple chipとはM○チップを搭載したMacのことです。)

ダウンロードが完了したらダウンロードしたdmgファイルをダブルクリックします。
ウィンドウが開いたらAndroid StudioをApplicationsフォルダにドラッグ&ドロップしてインストールします。

セットアップ
「Typeの選択」と「ライセンスの2箇所」以外はNextで進むだけです。
Typeの選択では「Standard」と「Custom」があるのでそのまま「Standard」を選んだままにしてNextを押します。

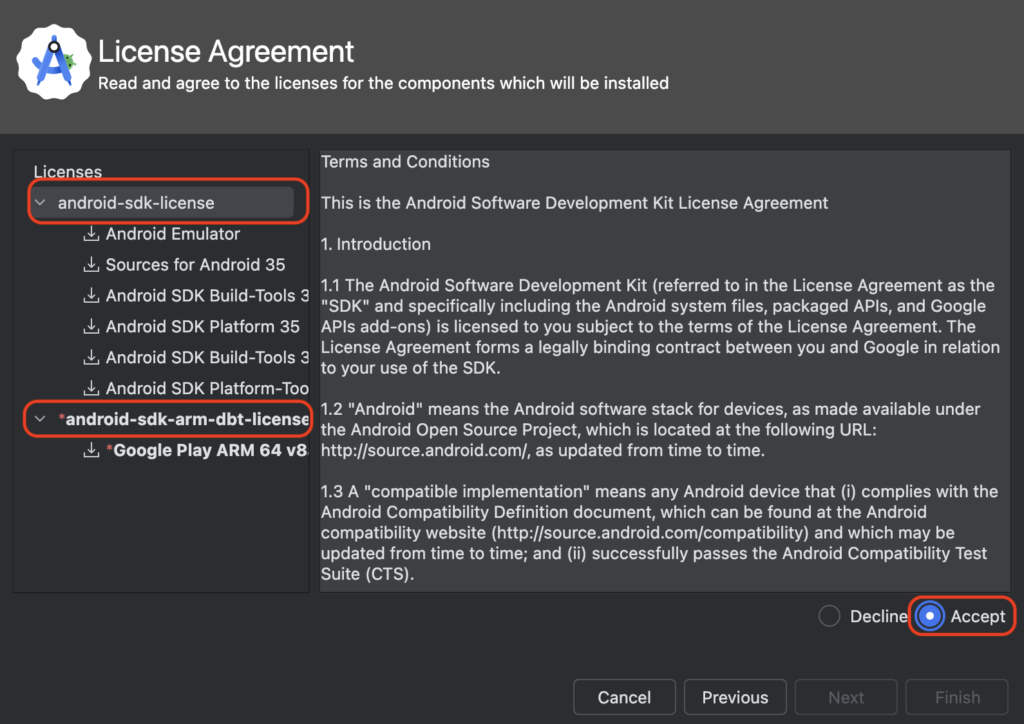
ライセンスでは2箇所で「Accept」を選択することでNextボタンが押せるようになります。

Android SDK Command-line Toolsのインストール
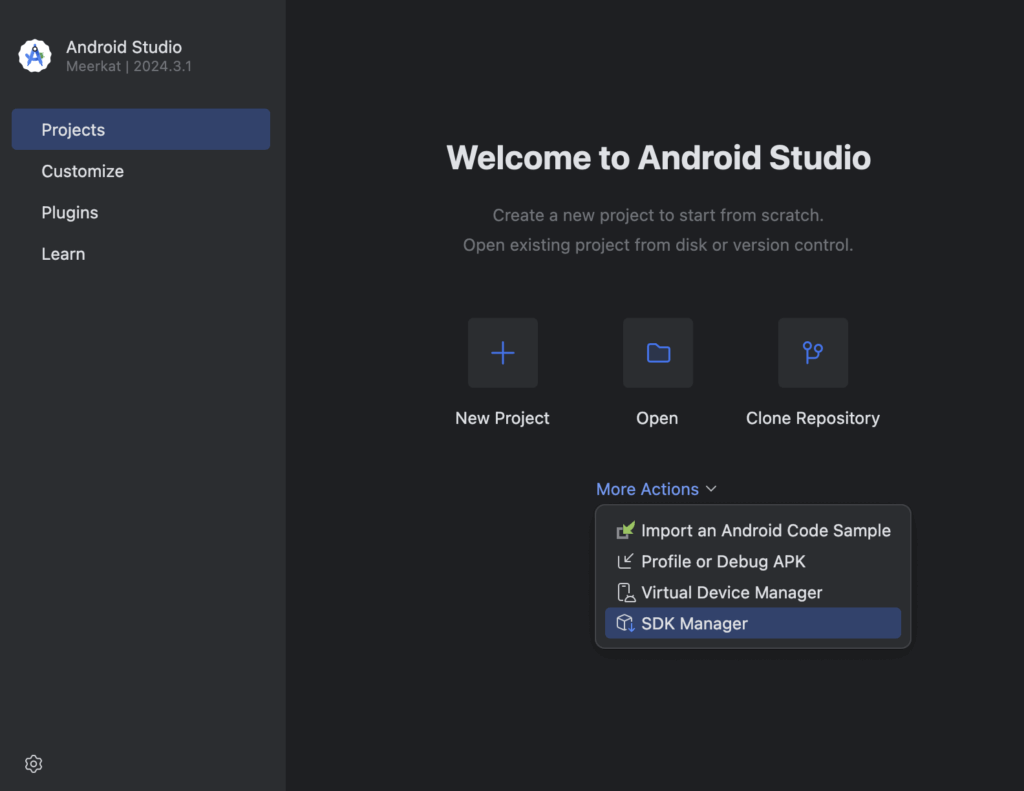
Android Studioを起動し、「More Actions」から「SDK Manager」を開きます。

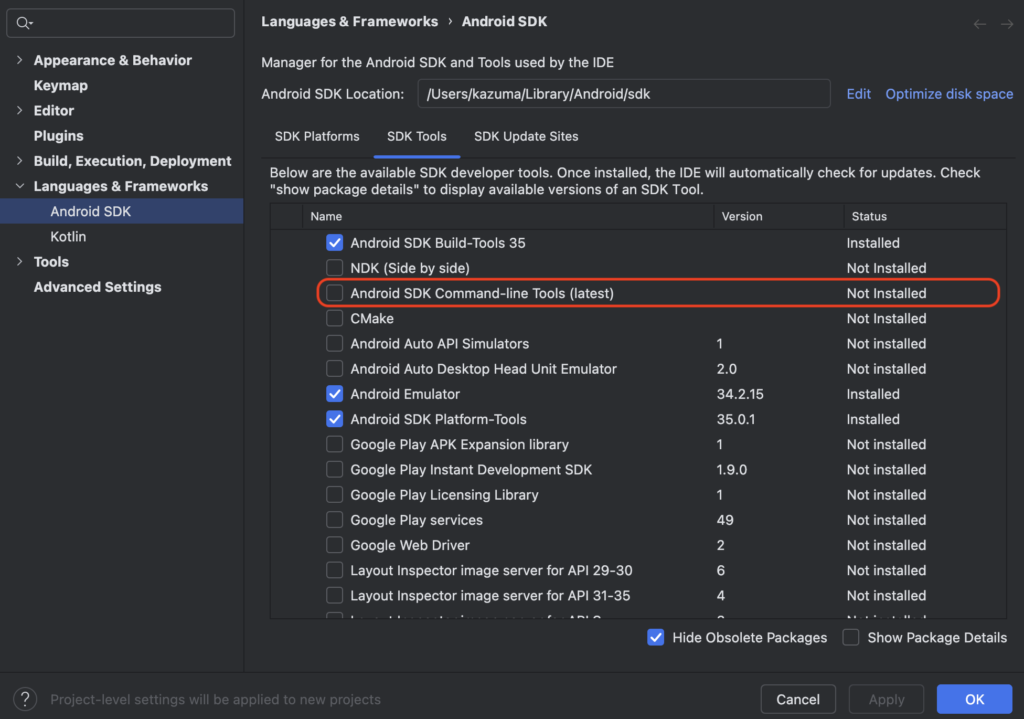
「SDK Tools」タブを開き、「Android SDK Command-line Tools(latest)」にチェックを入れOKを押します。

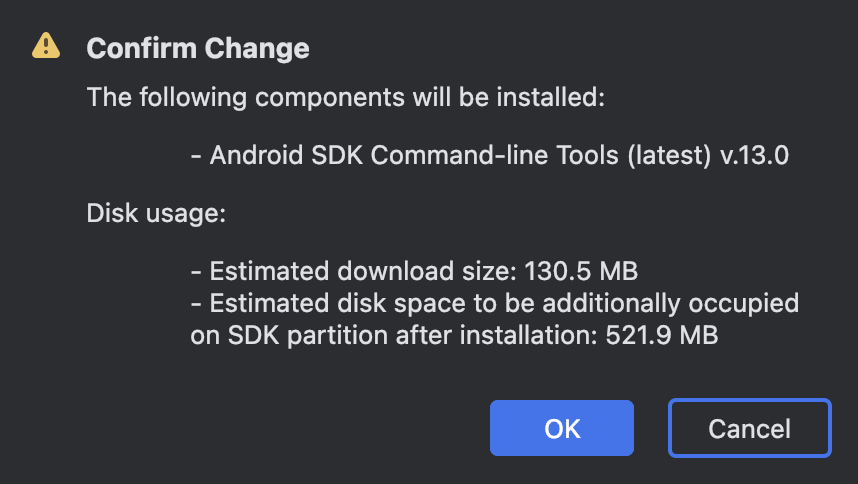
確認画面が出るのでOKを押します。

Flutterプラグインのインストール
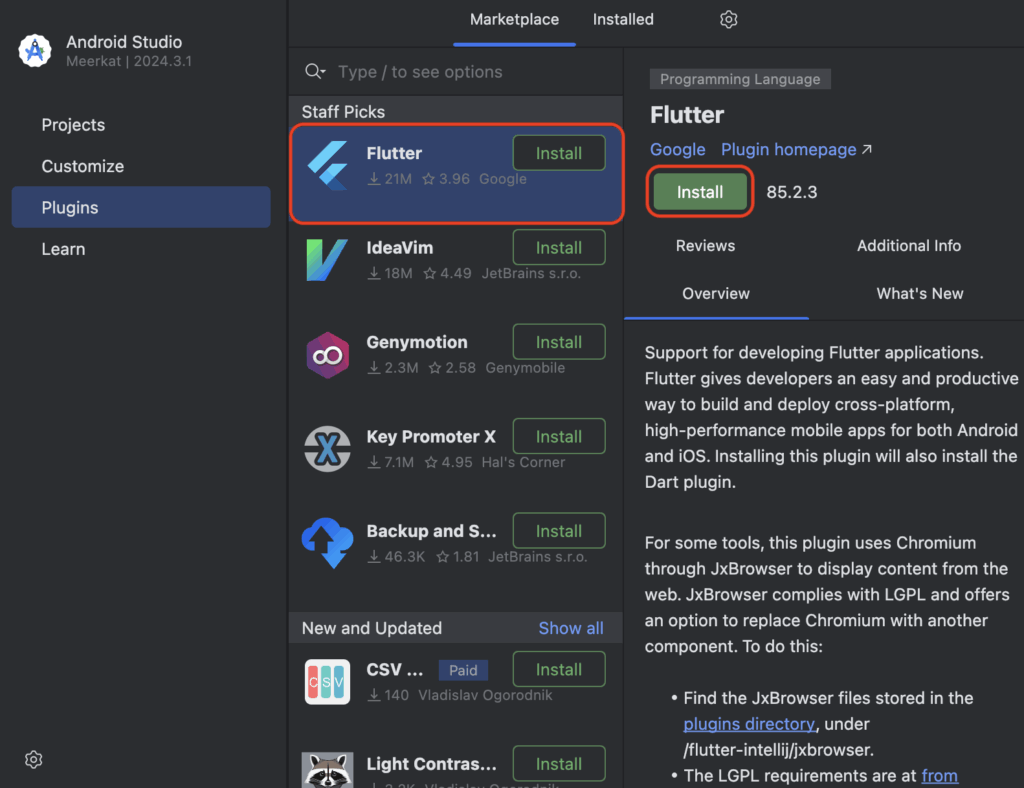
左側のメニューから「Plugins」を選択します。
Flutterをインストールします。

インストールが完了したら「Install」ボタンが「Restart IDE」に変わるのでボタンを押して再起動します。
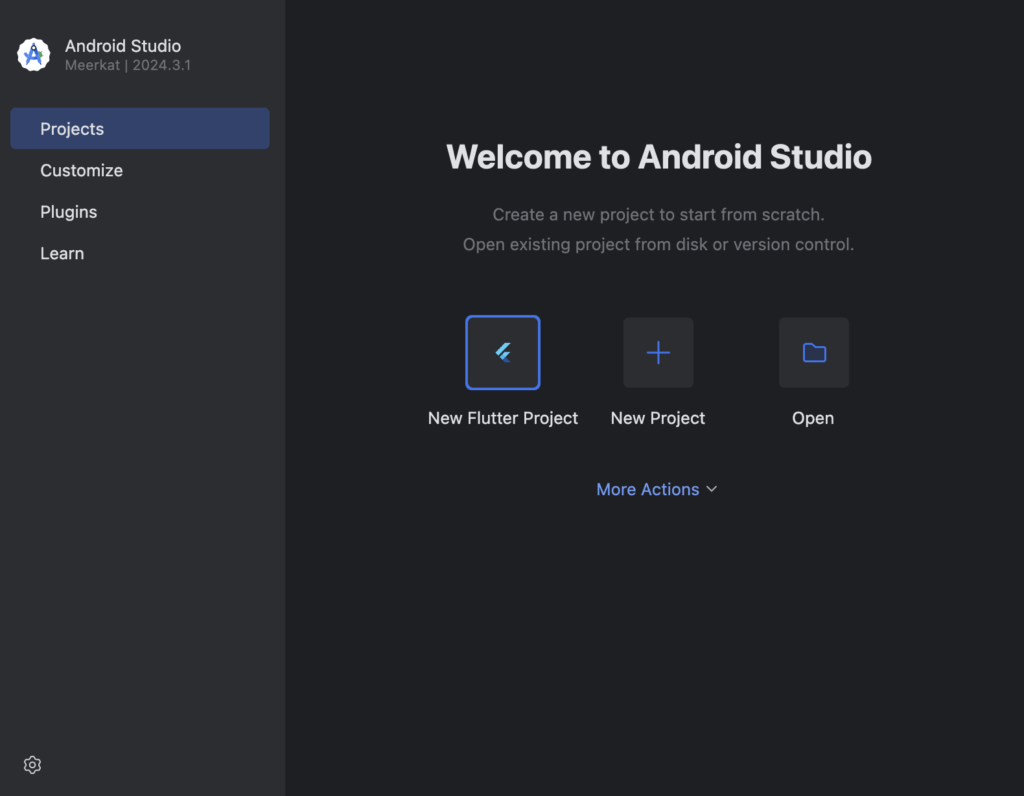
ホーム画面にNew Flutter Projectの項目が追加されたことが確認できました。

Xcode
App StoreからXcodeのインストールを行います。
CocoaPodsのインストール
iOSのプラグインを管理するCocoaPodsをインストールします。(インストールが始まるまでに少し待つのでフリーズしたように見えるかも)
sudo gem install cocoapods
参考書には上記のコマンドでインストールする方法が書いてあったのですが、私はこの方法ではエラーになりCocoaPodsのインストールができませんでした。
エラーの内容を見てみると、rubyのバージョンが古いために起こるエラーのようです。
以下のコマンドでrubyのバージョンを確認したところ2.6.10と表示されました。2.7.0未満だとエラーになるみたいです。
ruby -v
解決法としては以下の手順で最新バージョンのRubyをインストールしてからCocoaPodsをインストールします。
MacOS上で動作するパッケージ管理ツール。STEP2のrbenvのインストールに必要。
複数のrubyのバージョンを管理するためのツール。
Homebrewのインストール
Homebrew(ホームブルー)とはMacOS上で動作するパッケージ管理ツールです。
この後でインストールするrbenvなどをインストールするために必要になります。
以下のコマンドでインストールします。
/bin/bash -c “$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)”
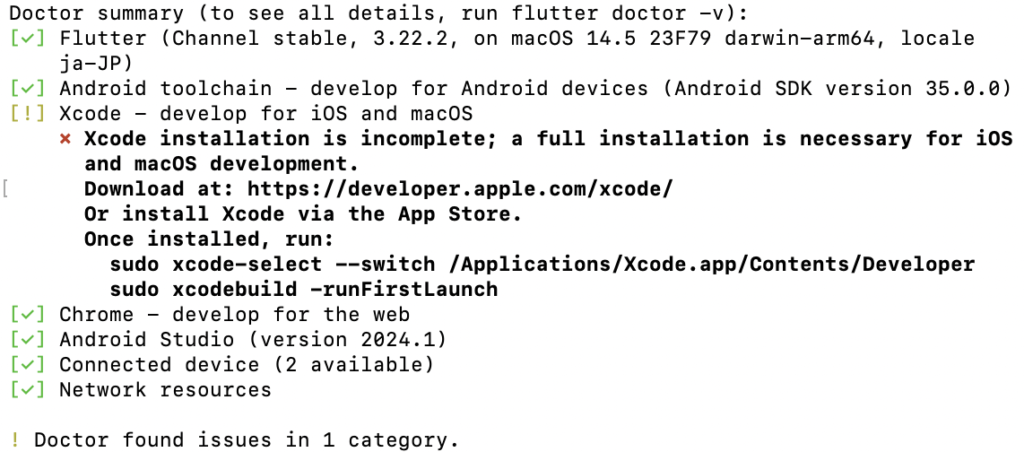
以下のコマンドで正常にインストールできているか確認するとbrewコマンドが見つかりませんとエラーになりました。
brew -v
パスが通っていないために発生するエラーのようなのでパスを通します。
Flutterのパスを通した時と同様に、vimというターミナル上で利用できるテキストエディターでzshrcというzshの設定ファイルにアクセスします。
vim .zshrc
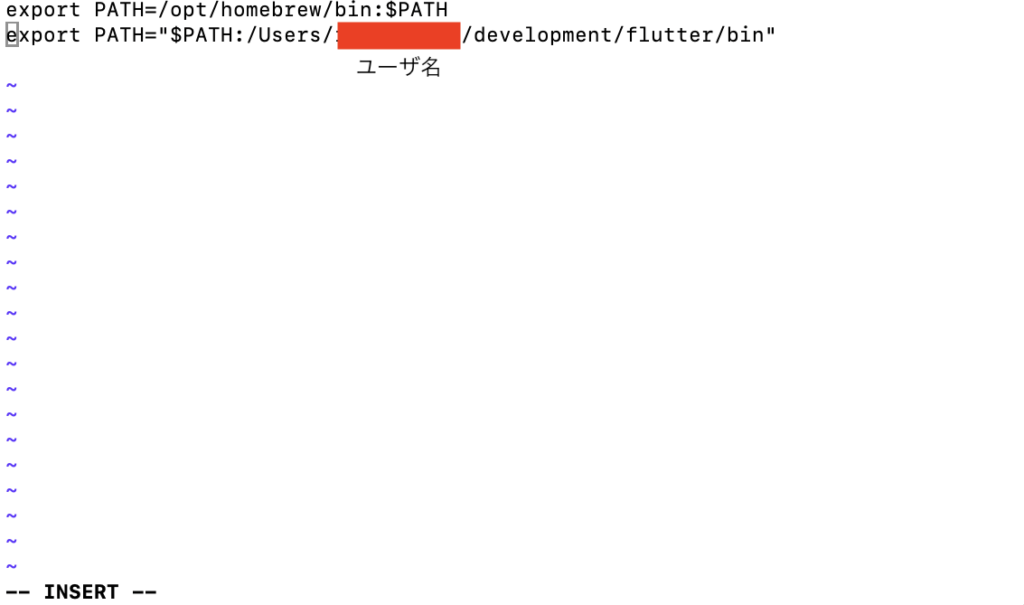
キーボードの「i」を押して「INSERT」モードに切り替え、パスを入力します。
export PATH=/opt/homebrew/bin:$PATH
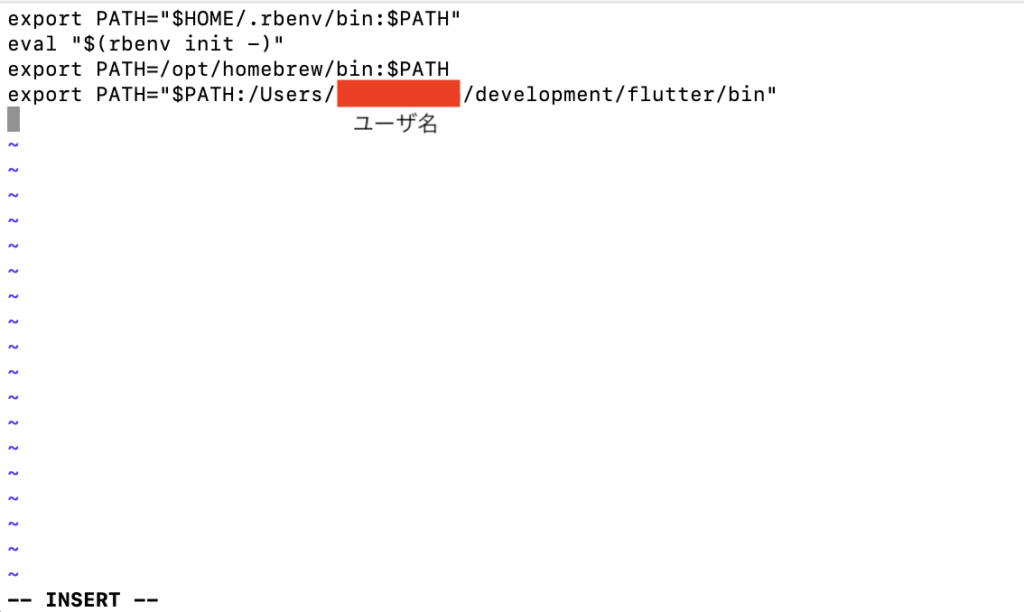
Flutterにパスを通す手順でzshrc設定ファイルにはFlutterのパスを記入済みなのでそれと合わせてzshrc設定ファイルは以下のようになります。

「Esc」を押して「INSERT」モードを終了し、「:wq」と入力してEnterで上書き保存します。
設定の有効化を行います。
source ~/.zshrc
改めて以下のコマンドを入力すると「Homebrew 4.4.24」(数字はバージョンによって変わる)と表示されたので正しくインストールできていることが確認できました。
brew -v
rbenvとruby-build(rbenvのプラグイン)のインストール
rbenvは複数のrubyのバージョンを管理するためのツールです。
Homebrewを使ってrbenvとruby-buildをインストールします。
ruby-build は、異なるバージョンのRubyをコンパイルしインストールするための、 rbenv install コマンドを提供するrbenvのプラグインです。
brew install ruby-build rbenv
パスを通していきます。
vim ~/.zshrc
キーボードの「i」を押して「INSERT」モードに切り替え、パスを入力します。
export PATH=”$HOME/.rbenv/bin:$PATH”
eval “$(rbenv init -)”
zshrc設定ファイルにはFlutterのパスとhomebrewのパスを記入済みなのでそれと合わせてzshrc設定ファイルは以下のようになります。

「Esc」を押して「INSERT」モードを終了し、「:wq」と入力してEnterで上書き保存します。
設定の有効化を行います。
source ~/.zshrc
以下のコマンドでバージョンを確認すると「rbenv 1.3.2」(数字はバージョンによって変わる)と表示されたので正しくインストールできていることが確認できました。
rbenv –version
Rubyのインストール
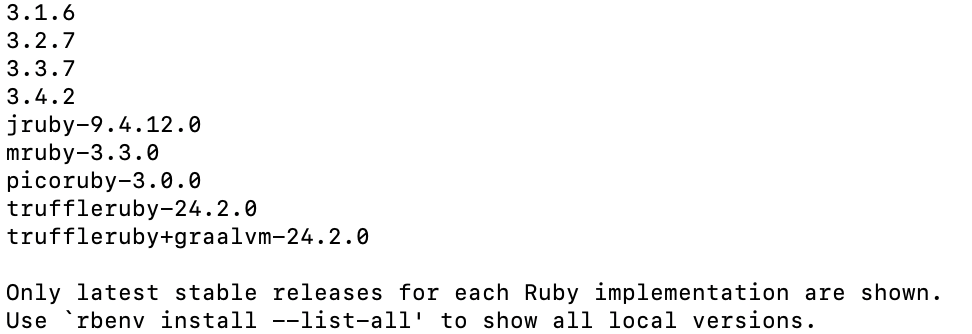
インストール可能なRubyの最新安定版を確認します。
rbenv install –list

3.4.2をインストールします。
rbenv install 3.4.2
グローバルなRubyバージョン(何も指定しなかったときにデフォルトで選択されるバージョン)にインストールしたRubyのバージョンを指定します。
rbenv global 3.4.2
設定を反映させます。
rbenv init
以下のコマンドでバージョンを確認すると「3.4.2」と表示されたので正しくインストールできていることが確認できました。
rbenv versions
Cocoa Podsのインストール
Cocoapodsのインストールの最初のコマンドをもう一度入力してCocoa Podsをインストールします。
sudo gem install cocoapods
Rubyのバージョンが古いというエラーを吐きました。「rbenv versions」でチェックした時には3.4.2になっていますが「ruby -v」でチェックすると2.6.10になっているので設定が上手く反映されていないようです。
rbenv内部の設定(globalやlocal)に従って、どのバージョンのRubyを使うかを判断する場所であるshimsへのパスを通します。
vimというターミナル上で利用できるテキストエディターでzshrcというzshの設定ファイルにアクセスします。
vim .zshrc
キーボードの「i」を押して「INSERT」モードに切り替え、「export PATH=”$HOME/.rbenv/shims:$PATH”」のパスを「export PATH=”$HOME/.rbenv/bin:$PATH”」と「eval “$(rbenv init -)”」の間に追加します。(rbenv init の前にshimsがくる必要があるみたいなので以下の通りになるように順番に注意してください)
export PATH=”$HOME/.rbenv/bin:$PATH”
export PATH=”$HOME/.rbenv/shims:$PATH”
eval “$(rbenv init -)”
「Esc」を押して「INSERT」モードを終了し、「:wq」と入力してEnterで上書き保存します。
設定の有効化を行います。
source ~/.zshrc
改めて以下のコマンドを打つとインストールに成功しました。
sudo gem install cocoapods
これでCocoa Podsのインストールが完了しました。
Rosettaのインストール
Appleシリコン搭載のMac(M〇チップなど)の場合はRosettaをインストールします。
Rosettaとは、Appleシリコンを搭載したMacでも、Intelプロセッサ搭載Mac用に開発されたアプリを使えるようにするツールのことです。
理由はよくわかっていませんが(Flutter SDKの一部で必要な部分がある?)、とにかくFlutterの環境構築を進めていく上でRosettaは必要みたいです。
以下のコマンドでインストールできます。
sudo softwareupdate –install-rosetta –agree-to-license
flutter doctorとエラーの修正
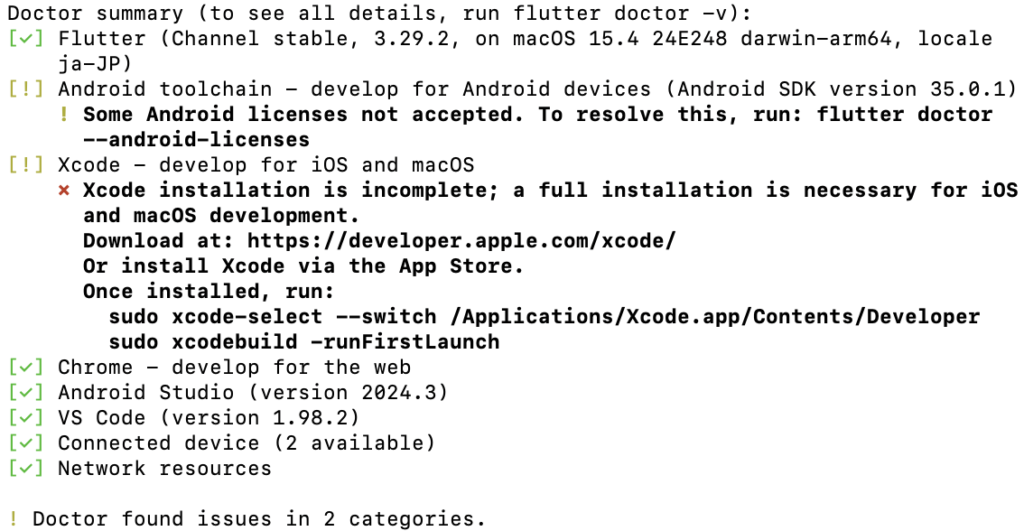
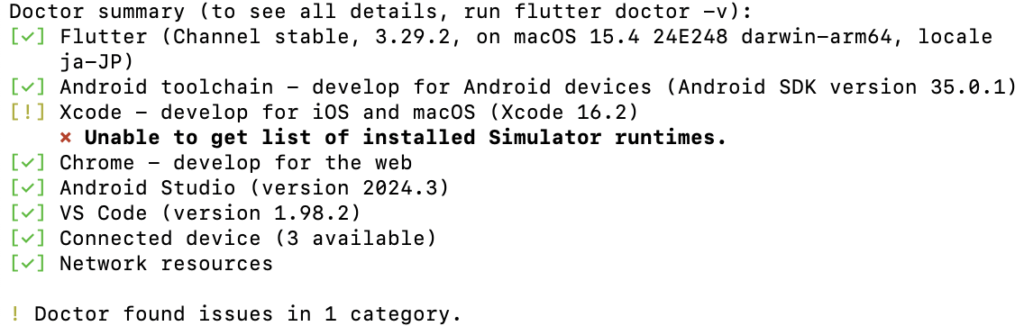
ここまでで下記のコマンドを実行するといくつかのエラーが表示されるのでそれを解決していきます。
flutter doctor

2つのエラーが出ています。
Some Android license not accepted
コンソールの指示に従い以下のコマンドを実行します。
flutter doctor –android-licenses
下のように聞かれるのでyを押してEnter。
Review licenses that have not been accepted (y/N)?
ライセンス本文が表示された後に以下のように聞かれるのでyを押してEnterを未承認分繰り返します。自分の場合は4回でした。
Accept? (y/N):
Xcode installation is incomplete; a full installation is necessary for iOS
and macOS development.

ターミナルに表示された指示通りに以下の2つのコマンドを順に実行します。
sudo xcode-select –switch /Applications/Xcode.app/Contents/Developer
sudo xcodebuild -runFirstLaunch
再び「flutter doctor」を実行すると元のエラーは解決しているのが確認できましたが別のエラーが出現しました。

Unable to get list of installed Simulator runtimes.
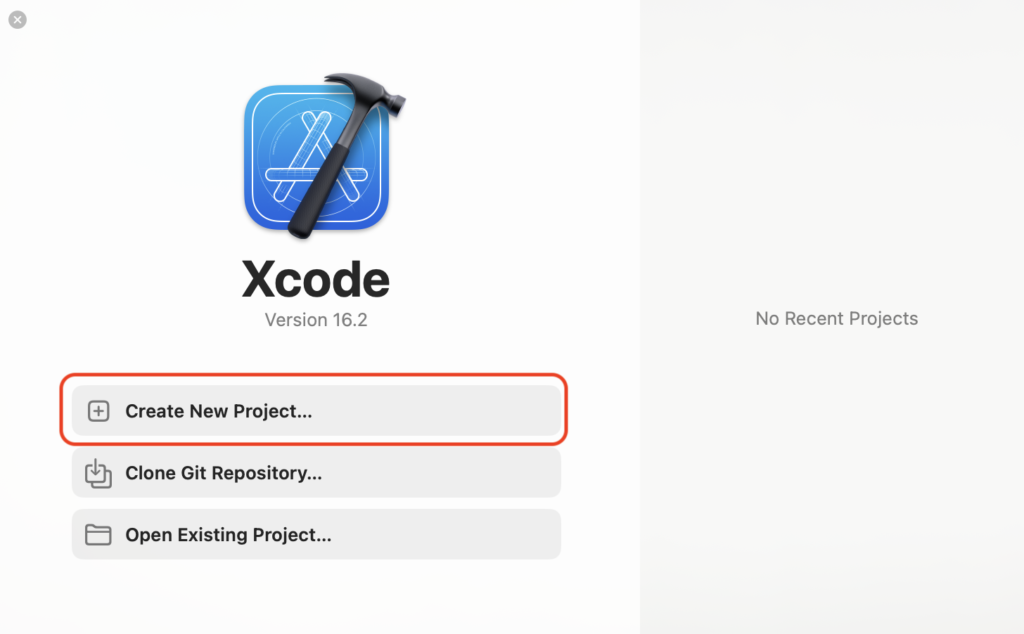
Xcodeを起動して、「Create New Project」に進みます。

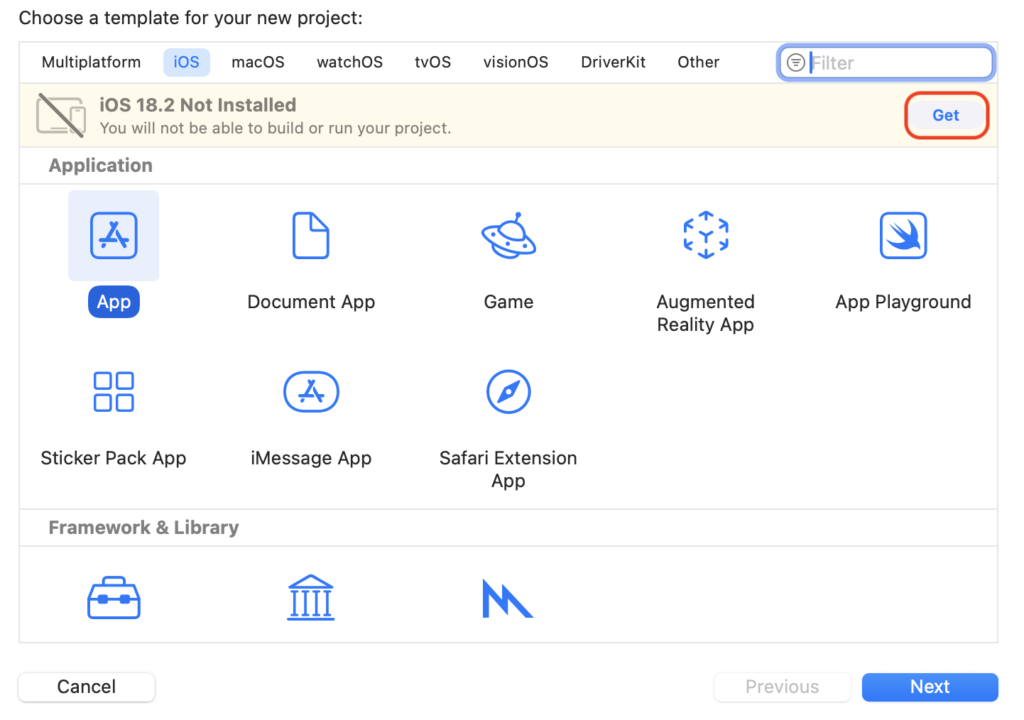
上部に表示されている「iOS 18.2 Not Installed」の「Get」をクリックするとiOS Simulatorのダウンロードが始まります。(8.72GBあるので20分ぐらいかかりました。)

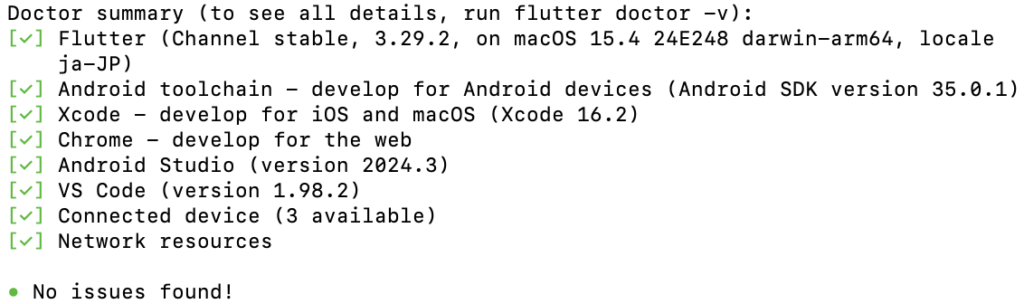
再度flutter doctorをするとエラーが全て解決していることが確認できました。

デフォルトのカウンターアプリの起動まで
一般的にここまでの手順が「環境構築」と呼ばれる手順だと思いますが、デフォルトのカウンターアプリの起動まで手順を記録しておきます。
Android Studioを起動してホーム画面の「New Flutter Project」からプロジェクトを作成します。
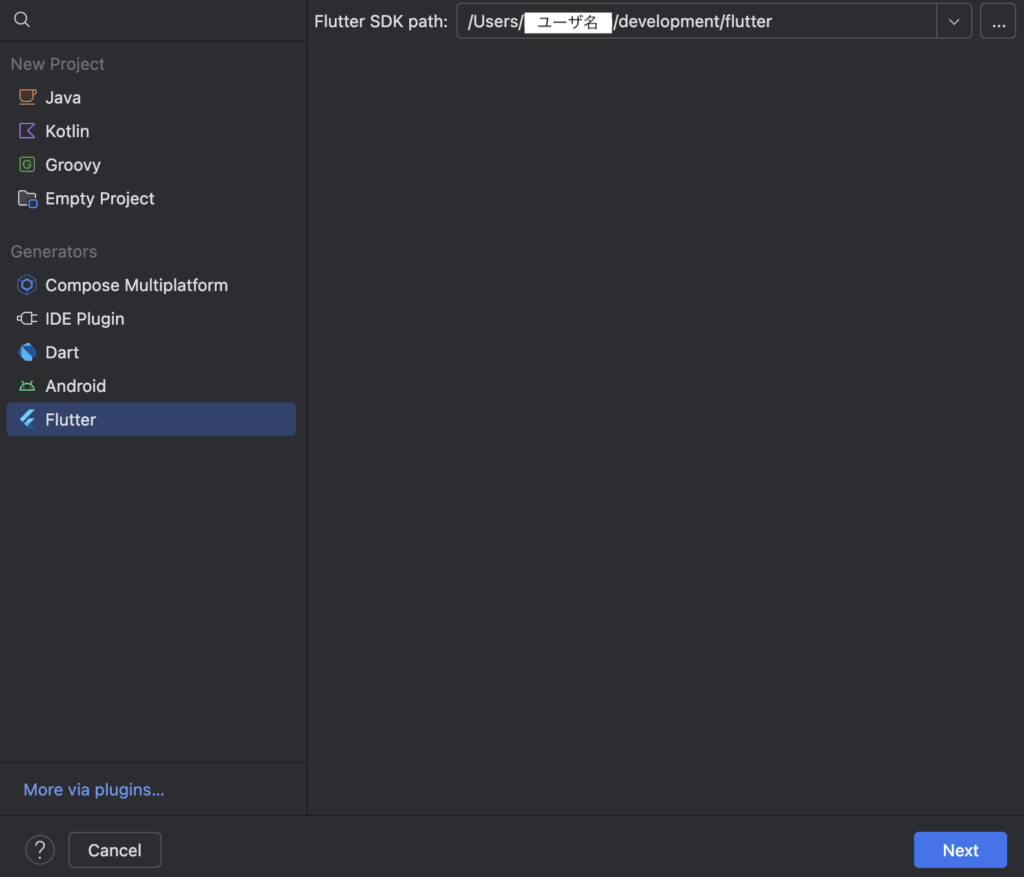
左の項目からFlutterを選択し、表示されるFlutter SDK pathが正しいことを確認したらNextをクリックします。

Project nameに今回は「demo1」と入力しておき、その他はデフォルトのままCreateをクリックします。
プロジェクトが作成されるとデフォルトのカウンターアプリの「main.dart」ファイルが表示されます。
Android エミュレータのダウンロード
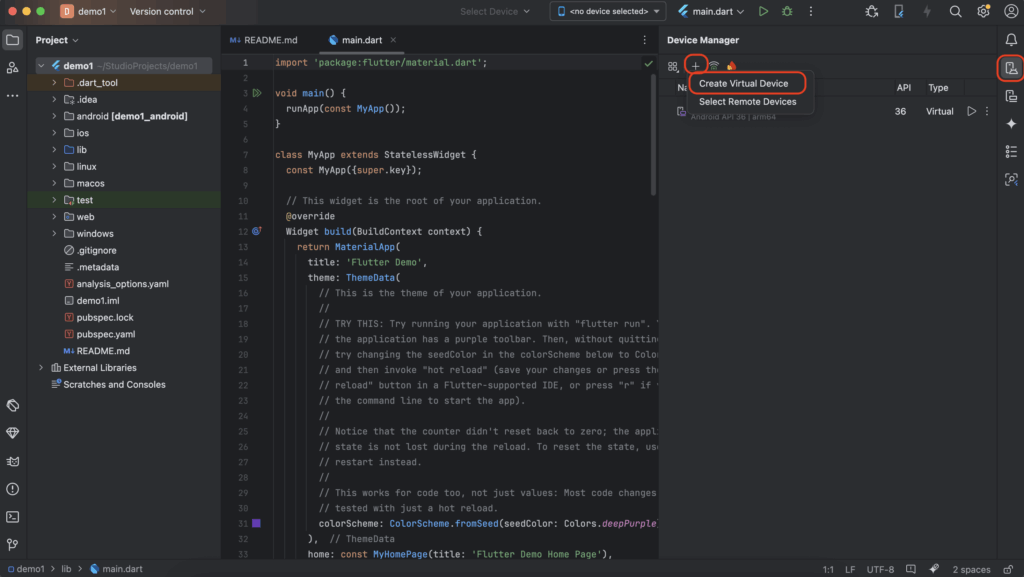
画面右上の「Device Manager」を押し、「+」、「Create Virtual Device」と進みます。

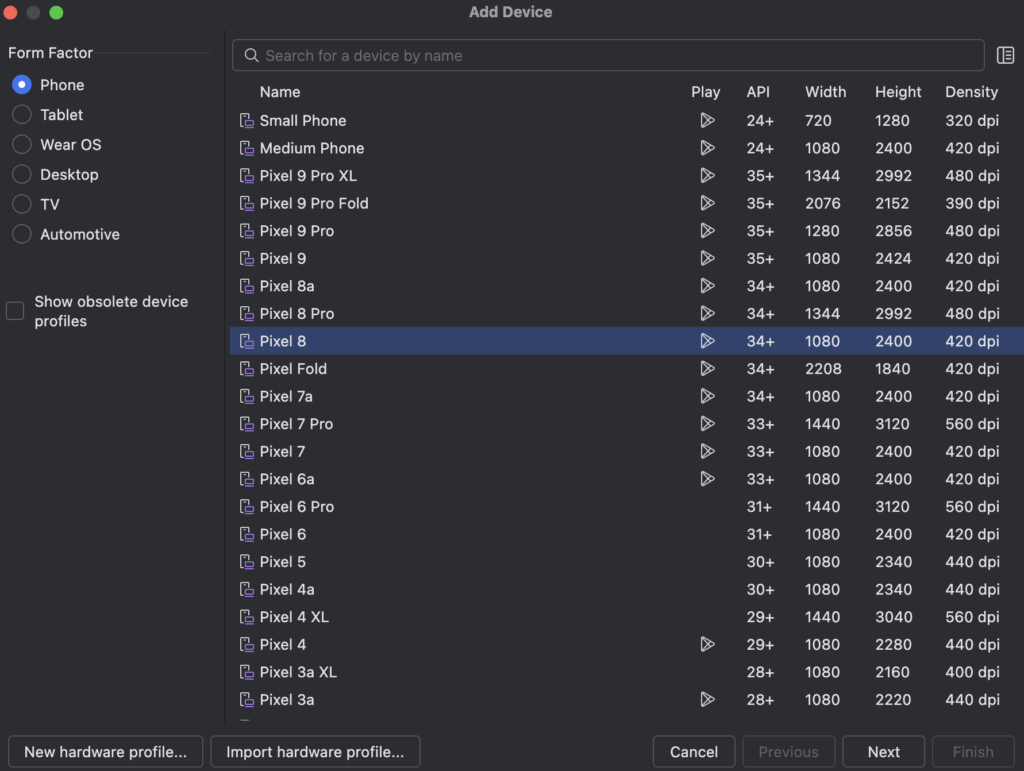
デバイス一覧が表示されるので好きなデバイスを選択します。今回はPixel 8を選択します。(9よりもHeightの数値がキリが良かったのでなんとなくで8を選びました。)

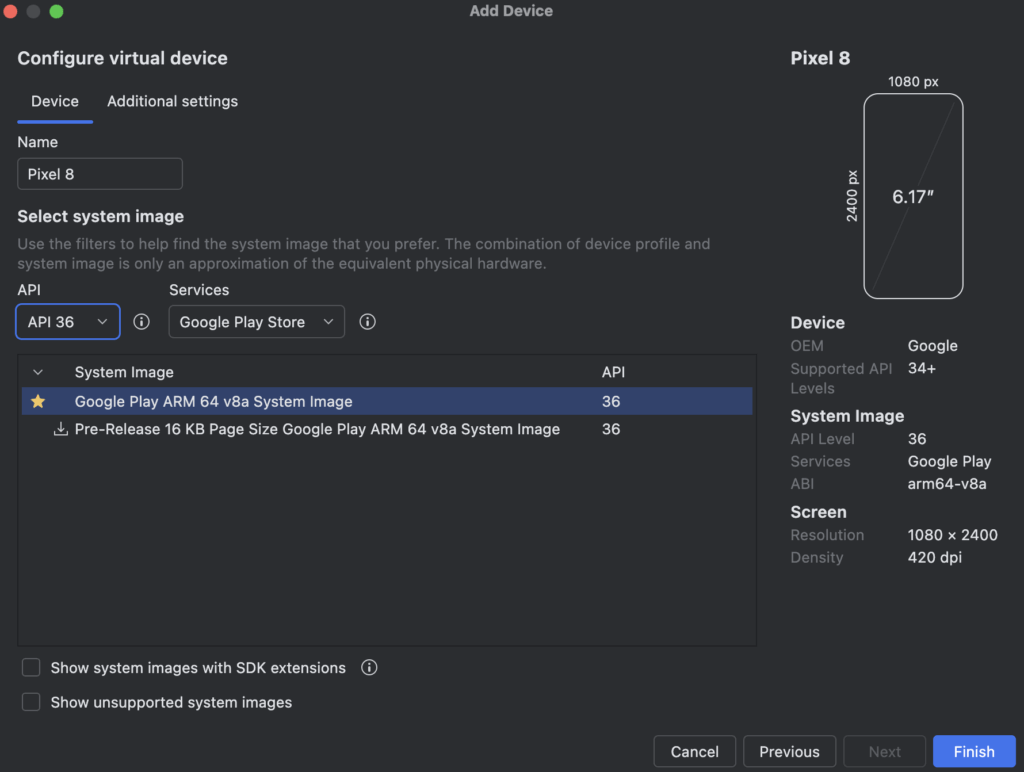
次の画面はそのままで「Finish」を押します。

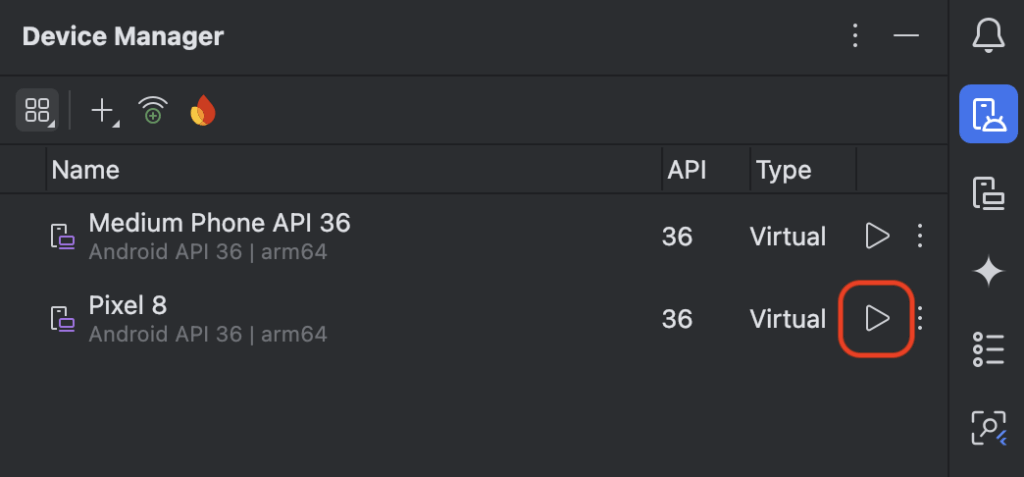
Device Managerにダウンロードしたデバイスが追加されているのが確認できたら▶︎ボタンを押してエミュレータを起動します。(初回起動時は時間(2,3分)がかかります)

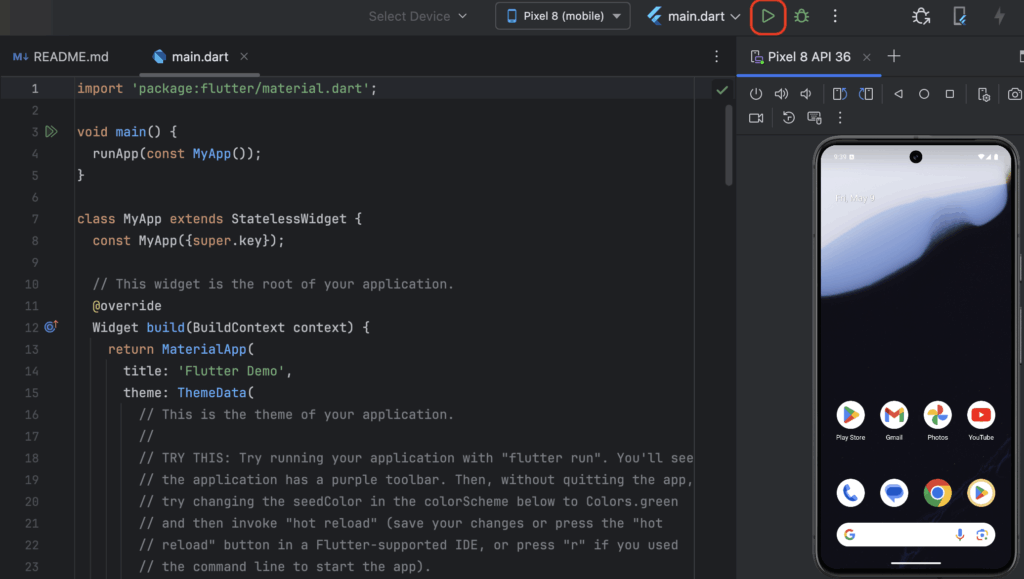
エミュレータが起動したら右上の「Run」を押します。

デフォルトのカウンターアプリが立ち上がれば終了です。初回の実行時は結構時間(5分ぐらい)がかかりました。
最後に
めちゃくちゃ長かったですが環境構築完了です。
ところどころ手順が変わっている部分がありましたが、前回環境構築をしたときの記録を残しておいたおかげで前回よりは短い時間で終わりました。



